クリスマス感でてきましたね。イラスト制作というワードをとりあえず書くようにと言われたのでイラスト制作って言葉をとりあえず入れております。ちなみにクリスマスはお金がかかるのであまり好ましくありません。社員のDでございます。
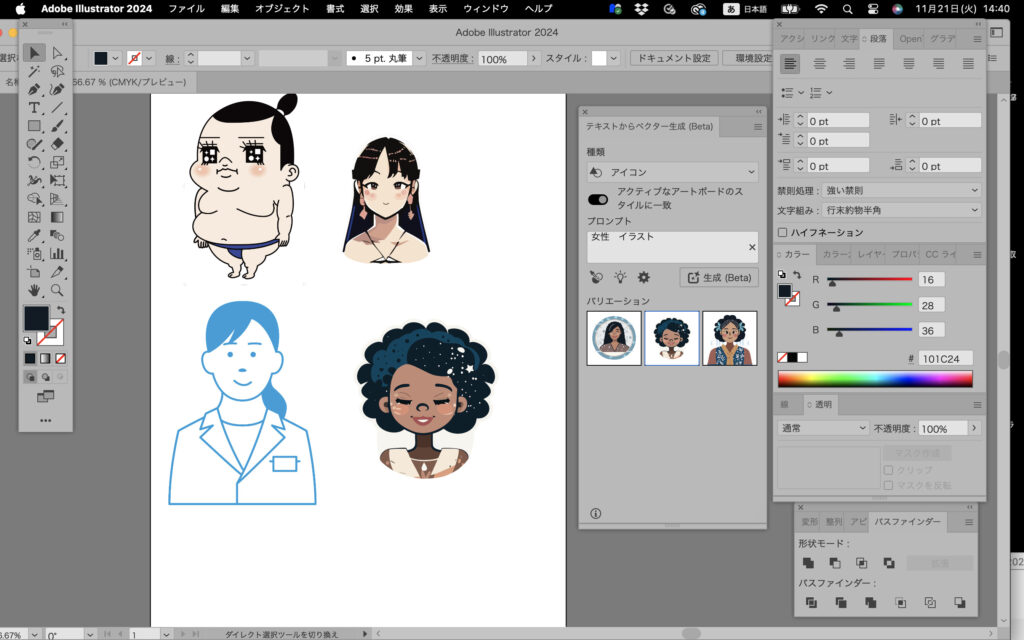
前回、ファイアフライを触ってみたので、今回はAdobe Illustrator2024の目玉機能とも言える「テキストからベクターデータを生成」をお試し程度にさわってみました。その機能名の通り、テキストを打つだけでベクターデータ、いわゆるペジェ曲線で描かれたイラストや背景、アイコンなどがすぐに描き出されるといった機能です。
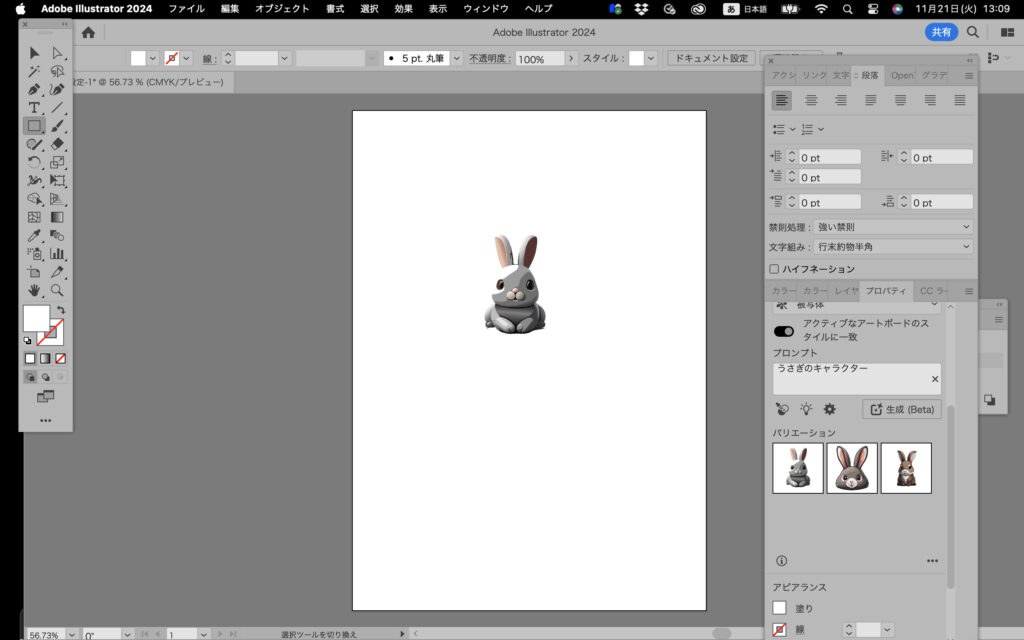
今回はファイアフライ同様キャラクターぽいものがどのくらい出来るのかをお試ししてみようと考えました。以下がテキストを「うさぎのキャラクター」で書き出してみたイラストです。

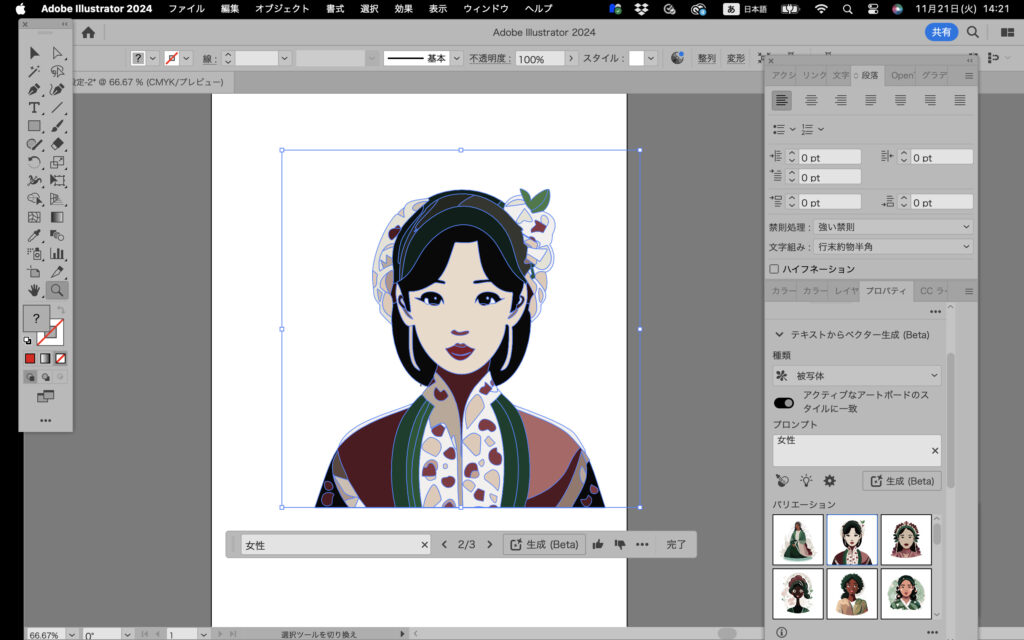
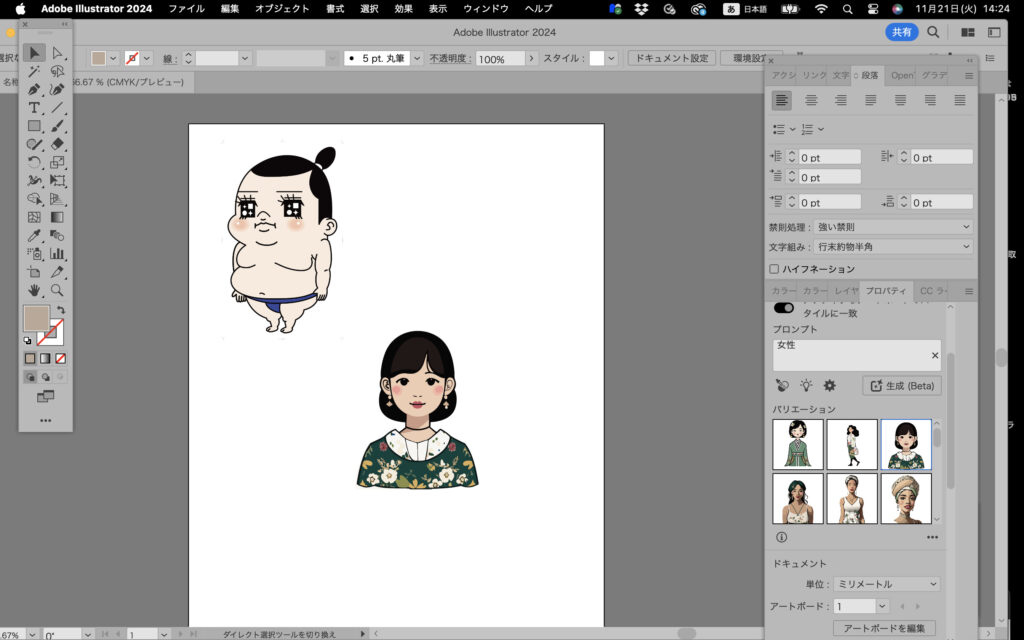
まあまあ、こんなもんかなといった感じでした。次はテキストに「女性」と打って描き出してみました。↓です。

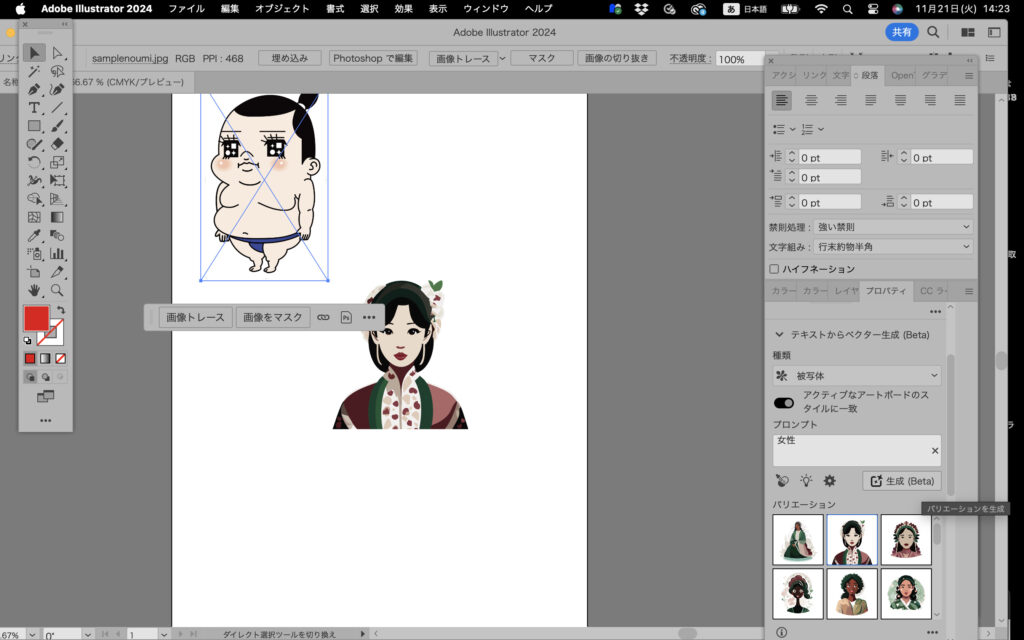
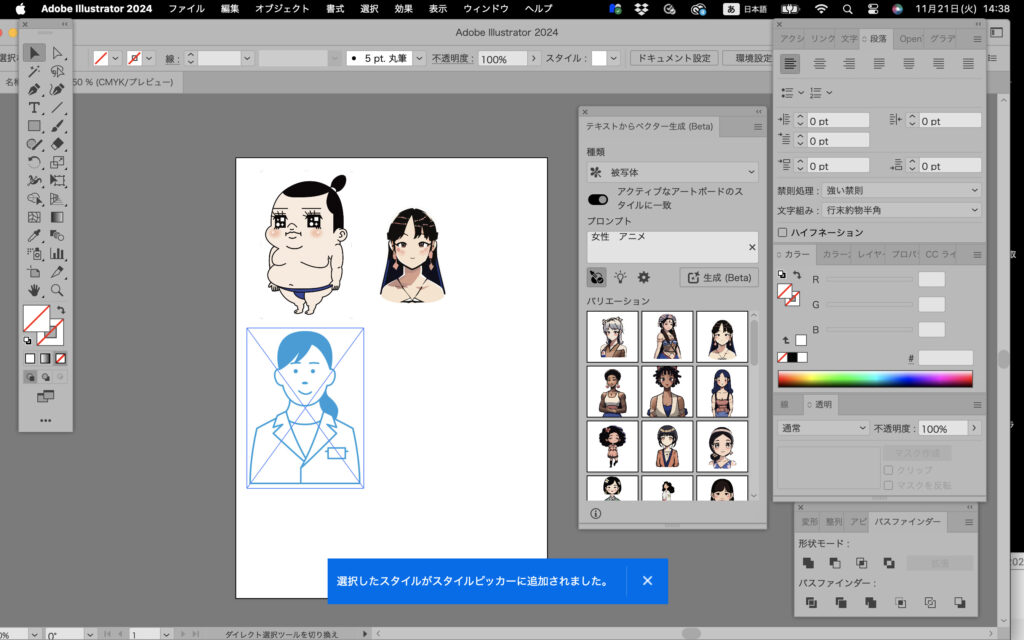
な、なかなかエキゾチックな感じですね。お次にスタイルピッカーという画像からスタイルを抽出してくれるスポイトで再描き出ししてみました。↓2枚です。


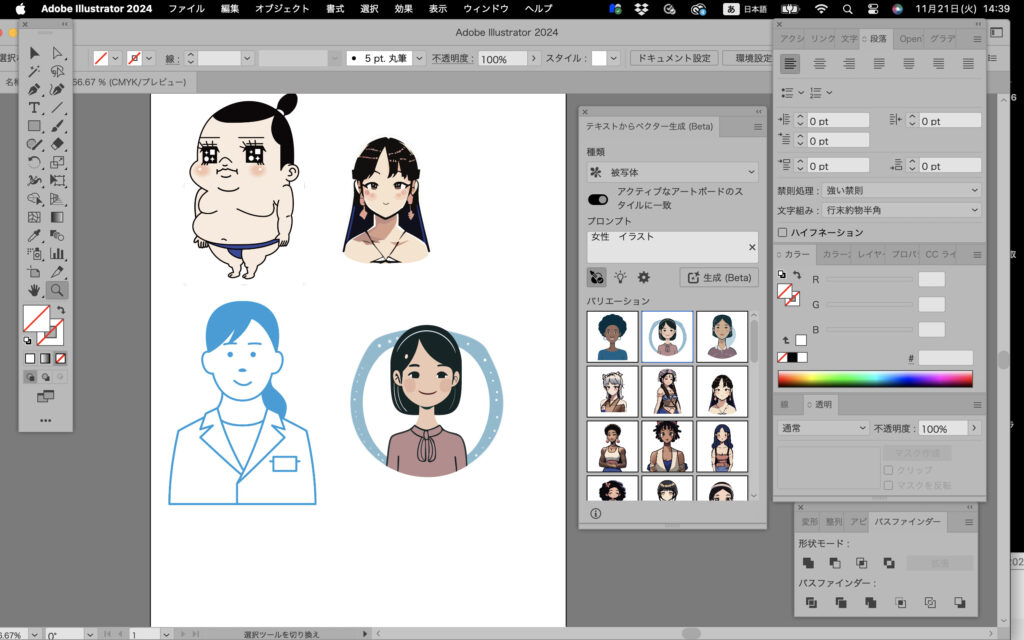
お、おう?似てるんかな?それならばタッチを変えて別の着地点を求めてみます。


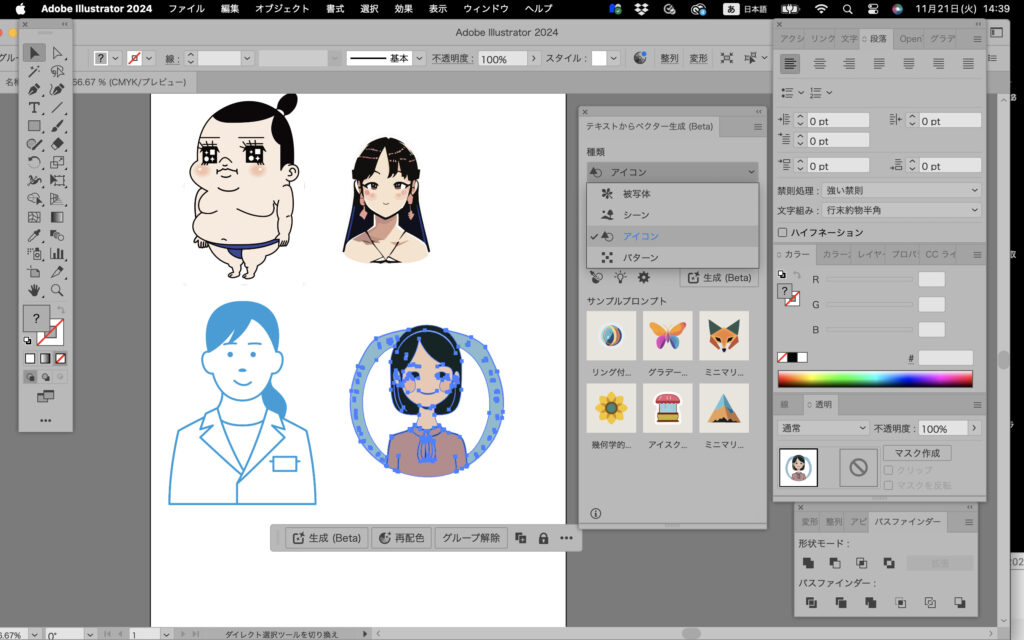
ん〜。どうなんでしょ。ちなみに構造は↓こんな感じです


なんだかんだで3〜4時間ほどさわってみたのですが、今回のイラレにしてもファイアフライにしてもキャラクターを作ろうとしたので、あまり納得のいく結果になってないのだと思います。背景を作ったり、小物を作ったりする分にはすんごい便利ですし写真ぽいものに関しては汎用性すごいなと。私の勉強不足だなと。なので、しばらく他の方がどんな使い方してるのか見せていただいたり、動画みるなりしてもっと上手く扱えるようにしようと考えてます。
ちなみに今回のトップ画もファイアフライで「パソコンのソフトでイラストを描く男性」にて生成したものです。
Illustrator2024のためにOSをsonomaにアプデしたら午前中の時間めっちゃつぶれました。